Animationer
SUMOshop
DKK 23,75
På lager
Med Animationer er det muligt at lave alle former for brugerdefinerede animationer, med uendelige keyframes og pseudo-elementer.
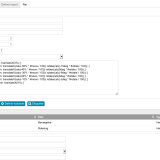
Fra menupunktet Animationer i backend kan de enkelte animationer oprettes. Der bruges standard keyframe-animationer i CSS, som man enten selv kan lave, finde på nettet eller kopiere fra standard biblioteket.
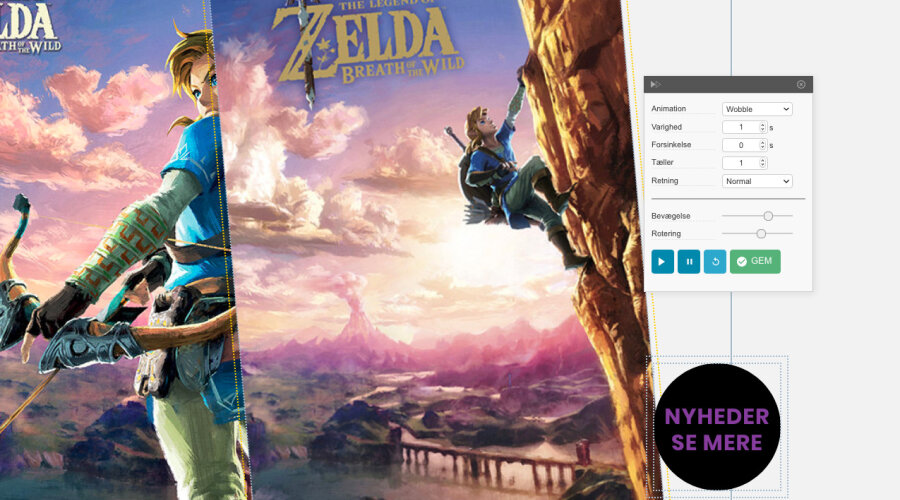
Med Frontend-editoren kan de enkelte animationer tilknyttes blokke eller andre vilkårlige elementer. Ved at vælge state kan animationen både sættes på som normal eller i hover-state. Desuden kan der separat stilles hastighed, forsinkelse, retning og gentagelse.
Derudover kan de definerede animationer have parametre. En simpel animation kan fx skifte mellem to farver, men i stedet for at fastdefinere farverne, kan de oprettes som parametre. Derfra kan man i Frontend-editoren direkte på det enkelte element vælge, hvilke farver netop dette element skal skifte imellem. Alle elementtyper kan defineres som parametre, hvormed selv komplekse animationer med mange keyframes stadig kan præsenteres let forståeligt og konfigurerbart i frontend.
Fra menupunktet Animationer i backend kan de enkelte animationer oprettes. Der bruges standard keyframe-animationer i CSS, som man enten selv kan lave, finde på nettet eller kopiere fra standard biblioteket.
Med Frontend-editoren kan de enkelte animationer tilknyttes blokke eller andre vilkårlige elementer. Ved at vælge state kan animationen både sættes på som normal eller i hover-state. Desuden kan der separat stilles hastighed, forsinkelse, retning og gentagelse.
Derudover kan de definerede animationer have parametre. En simpel animation kan fx skifte mellem to farver, men i stedet for at fastdefinere farverne, kan de oprettes som parametre. Derfra kan man i Frontend-editoren direkte på det enkelte element vælge, hvilke farver netop dette element skal skifte imellem. Alle elementtyper kan defineres som parametre, hvormed selv komplekse animationer med mange keyframes stadig kan præsenteres let forståeligt og konfigurerbart i frontend.